Published - Sun, 09 Jul 2023

How to Make Your Figma Prototypes Responsive: A Step-by-Step Guide
In today's digital landscape, responsive design is essential for creating websites and applications that provide a seamless user experience across various devices. Figma, a powerful design tool, offers robust features to help designers build responsive prototypes. In this blog post, we will explore the process of making your Figma prototypes responsive, ensuring that your designs adapt beautifully to different screen sizes. Join us at SkillJara, a leading online learning platform, to enhance your skills in Figma and other design tools.
Understanding the Importance of Responsive Design.
A. The rise of mobile devices and the need for mobile-friendly experiences
B. The impact of responsive design on user engagement and conversion rates
Planning Your Responsive Figma Prototype
A. Defining the target devices and breakpoints
B. Analyzing content hierarchy and prioritization
C. Sketching out initial wireframes and layouts
Designing for Responsiveness in Figma
A. Setting up your Figma artboard for multiple screen sizes
B. Utilizing Figma's Auto Layout feature for dynamic components
C. Applying constraints to elements for flexible resizing
D. Creating variant components for different screen orientations or resolutions
Adapting Typography and Spacing
A. Using relative units (percentages, em, rem) for font sizes and line heights
B. Adjusting spacing and margins for different screen sizes
C. Maintaining readability and legibility across devices
Optimizing Images and Media
A. Using high-resolution images and optimizing file sizes
B. Employing responsive image techniques (srcset, sizes)
C. Handling background images and videos in Figma
Testing and Iterating Your Responsive Prototype
A. Previewing your design on different devices and screen sizes
B. Collecting feedback and conducting usability testing
C. Iterating and refining your design based on user insights
Sharing and Collaborating on Responsive Figma Prototypes
A. Generating shareable links for stakeholders and clients
B. Using Figma's collaboration features for efficient teamwork
C. Communicating design decisions and annotations effectively
Conclusion:
Creating responsive Figma prototypes is a crucial step in ensuring your designs provide a seamless experience across devices. By following the step-by-step guide provided in this blog post, you can confidently design and showcase your work in a responsive manner. Join us at SkillJara, where you can explore our comprehensive courses on Figma and other design tools, empowering yourself with the skills to excel in the ever-evolving design landscape.
Remember, SkillJara is your go-to platform for acquiring the knowledge and expertise you need to thrive in the world of design and beyond.
Created by
Comments (0)
Search
Popular categories
Latest blogs

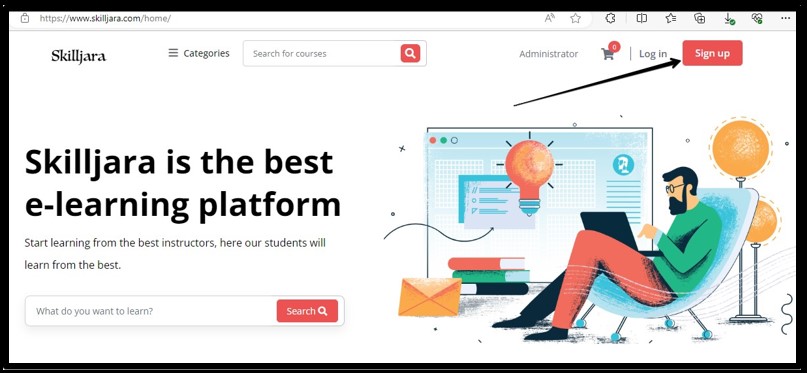
How to Quickly Sign up as an Instructor on SkillJara.com
Sat, 02 Sep 2023

Mastering Product Manager Communication Skills: Unlocking Success in the Digital Age
Sun, 09 Jul 2023

How to Make Your Figma Prototypes Responsive: A Step-by-Step Guide
Sun, 09 Jul 2023

Write a public review